มาทำความรู้จัก และเริ่มต้นใช้งาน Node js
Node js สำหรับนักพัฒนาเว็บไซต์ยุกต์นี้คงจะเคยได้ยินชื่อกันมาบ้างแล้ว บทความนี้จะมาทำความรู้จัก และเริ่มต้นใช้งานสำหรับมือใหม่ เพื่อเตรียมความพร้อมที่จะนำ Node js ไปใช้ในการสร้าง application หรือ web backend ต่อไป
Node js คืออะไร
Node.js เป็น open-source, cross-platform สำหรับการนำ JavaScript V8 engine
ให้สามารถรันฝั่ง backend ได้เช่นเดียวกันกับ php ที่เรารู้จักกันดี
ทำให้เมื่อศึกษาภาษา JavaScript สามารถนำไปใช้ทั้งเขียนหน้าเว็บ front end
(html+javascript) และ backend (Nodejs)
การติดตั้ง Node js
1. ไป Download ได้ที่ nodejs.org แนะนำตัวที่เป็น LTS
(การสนับสนุนระยะยาว)
นะครับ
2. เสร็จแล้วก็ติดตั้งตามสเต็ปได้เลยครับ ถ้า windows 10 ถามให้ยืนยัน กด Run
แล้ว กด Next รอจนติดตั้งเสร็จ
3. ทดสอบโดยเปิดโปรแกรม Windows PowerShell จากนั้นพิมพ์
node -v #ดู version ของ node js
npm -v #ดู version ของ npm (ตัวจัดการ Package ของ node)
node #รัน node js shell

|
| ถ้าขึ้นตามภาพเป็นอันใช้ได้ครับ |
เริ่มต้นใช้งาน Node js
1. สร้าง folder สำหรับใช้ทดสอบ จากนั้นเข้าไปด้านใน
mkdir test-nodejs
cd test-nodejs
2. พิมพ์คำสั่งเพื่อตั้งต้นโปรเจค กด enter ยาวไป
npm init
npm คืออะไร
NPM (Node Package Manager) คือเครื่องมือในการจัดการกับ package ของ Node.js โปรเจค ซึ่งถูกเขียนด้วยภาษา JavaScript สามารถติดตั้ง packkage แบบออนไลน์ได้ ดูเพิ่มเติมที่ npmjs.com
3. จะเห็นว่าจะมีไฟล์ package.json เกิดขึ้น
เข้าไปดูข้างในจะมีข้อมูลที่เราตั้งก่อนหน้านี้
console.log("สวัสดี Node js")
5. รันโปรแกรม ทำได้ 2 วิธีคือ
5.1 รันโดย node js ตรงๆ
node index.js
"start": "node index.js"
เท่านี้ Node js ของเราก็พร้อมใช้งานแล้วครับ
ติดตั้ง Package ด้วย NPM
เรามาทดสอบการติดตั้ง package เพิ่ม โดยจะยกตัวอย่าง library สร้าง id 'uuid'
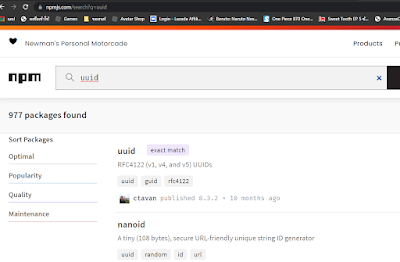
1. เข้าไปหา package ที่ต้องการที่ npmjs.com
2. กดเข้าไปจะเห็นคำสั่งติดตั้งอยู่ npm i uuid
i = installเพิ่ม -save เพื่อให้บันทึกไว้ใน package.json
3. ติดตั้งโดยใช้คำสั่ง npm i uuid -save เมื่อติดตั้งเสร็จจะมีชื่อ Package
ที่ส่วน dependencies ของไฟล์ package.json
const { v4: uuidv4 } = require('uuid'); //เรียกใช้งาน package
console.log("สวัสดี Node js")
console.log(uuidv4()) //แสดง Unique Identifier
มาทำความรู้จัก และเริ่มต้นใช้งาน Node js
 Reviewed by amaloma
on
กันยายน 30, 2564
Rating:
Reviewed by amaloma
on
กันยายน 30, 2564
Rating:
 Reviewed by amaloma
on
กันยายน 30, 2564
Rating:
Reviewed by amaloma
on
กันยายน 30, 2564
Rating:


























ไม่มีความคิดเห็น